Mass product information exchange module
Designing a new module allowing retailers and suppliers to share product data in mass.
PRODUCT
Supplier Experience Management System
DURATION
6 months
ROLE
Product designer
DELIVERABLES
User research,
Workshop lead,
Prototyping (both UX/UI),
User testing
-
Salsify is a SaaS B2B solution for global product data sharing. It provides a product experience management system that:
Boosts retailer efficiency and digital shelf success.
Enables suppliers to streamline data for market navigation with automation.
-
Previously, users had to manually input pricing data for each product, a time-consuming task. Due to the many daily tasks users had to manage, which limited their time on the platform, there was a need for a more efficient and automated solution.
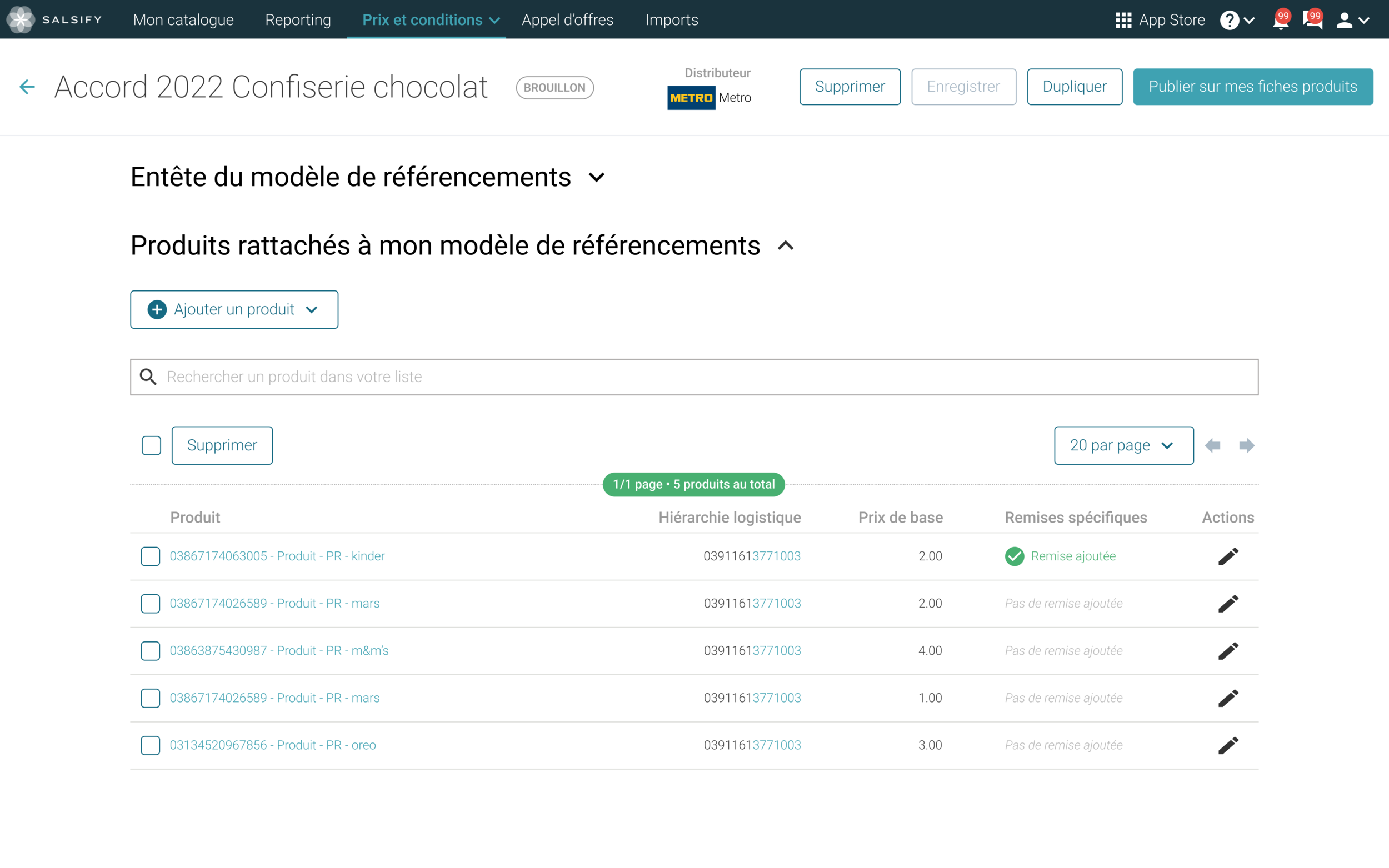
To address this, a module was developed as a template system, enabling users to input information once and apply the template to multiple products, thereby saving time and improving efficiency.
1. Getting started
The initial exploration focused on understanding the origin of these requests, the specific product areas affected, and the project's alignment with the company's strategy.
For this project, I used the double diamond strategy. The first project phase involved collecting internal data. We gathered Voice of Customer (VOC) feedback via Salesforce and tracked usage data using Mixpanel's event dashboards.
This data helped assess our understanding of the issue, identify knowns and unknowns, and shape our approach.
We also worked on framing the problem to ensure it aligned with the company's broader strategy and business requirements.
2. Preparing the research
The research primarily involved qualitative methods such as user interviews, competitive analysis, and the construction of personas hypotheses.
In the project's early stages, a notable gap emerged concerning the users responsible for inputting detailed pricing information on the platform, including terms and conditions, price waterfalls, taxes, and more. While we had basic data on the suppliers and retailers using the platform, the diverse roles involved made it challenging to create well-defined personas.
To address this, I formulated hypotheses based on available information and assumptions, leading to a set of key questions centered around four major themes:
Who are we designing for?
What are their daily responsibilities?
How does the platform facilitate their tasks?
What limitations do they currently face?
3. Interviews
The user interviews provided important insights into our users' backgrounds, their everyday tasks, and how the platform helped them. We also explored their challenges and checked how our competitors handled similar situations.
Ten users were interviewed, with six being suppliers and four retailers. I focused more on suppliers because they are the ones who enter pricing data for their products. Nonetheless, I also talked to a few retailers to understand their perspective and how they processed the data on their side, trying to anticipate their needs.
After two rounds of interviews, we grouped the collected data into categories to better organize the topics. Our goal was to find common themes in user profiles, daily tasks, needs, and pain points. This helped us identify patterns in the user feedback.
4. Exploring the findings and defining the problem
I conducted two workshops with the team to create visual user journeys representing all the current use cases.
To ensure a clear and comprehensive understanding of the story, I used a two-step approach.
First, I organised an initial workshop to address various use cases related to the fundamental usage of the current feature. These user journeys detailed the key phases and tasks users perform daily to achieve their goals. They also highlighted touch points within the platform and with external tools.
This visual representations allowed us to connect pain points with the relevant phases and served as a starting point for brainstorming potential ideas and opportunities.
✍️ Results
These user journeys helped us identify 2 key use cases:
Users share pricing data as part of a permanent contract.
Users share pricing data as part of a temporary contract (e.g. Requests for proposals).
It also allowed to dig deeper into:
The place of our platform in the process.
The place of external tools in the process (including competitors).
Another workshop was conducted at a later stage, specifically addressing the complex topic of taxation. We used the same methodology as the initial workshop to visually represent and identify all the unique aspects of these use cases.
These user journeys helped us understand:
How taxes were filled on the platform.
When taxes were supposed to be included in the gross price.
5. Prioritising the opportunities
Once we had a clear understanding of our primary pain points, the next step was to prioritise our opportunities.
We shared our findings with the entire team and, in collaboration with stakeholders, used a prioritisation matrix to identify opportunities that would provide the most value to both users and the business. We also used t-shirt sizing to gauge the technical impact of each opportunity.
✍️ Results
Following the prioritisation, these are the opportunities we decided to work on first:
Using a template based system.
Being able to manage taxes.
Being able to manage specific discounts.
Synchronising the template with the product pages.
6. Starting the ideation
With our opportunities prioritised, I organised multiple ideation sessions to get a maximum of ideas on the table.
Our first couple workshops aimed at defining the user workflow alongside the stakeholders.
We had four goals in mind:
Detail our user journeys even more to make sure we covered all use cases.
Spot the screens with the most interactions to sketch them in priority.
Build the workflow with stakeholders to ensure a clear visibility over the direction of the project.
Build the foundations to help developers explore the feasibility from a back-end perspective.
As we spotted the potential screens with most interactions, we used the "Crazy Eight" exercise, which helped us brainstorm many ideas quickly and efficiently. These exercises also allowed us to discuss how the sketched options could fit into our existing system and understand any potential technical challenges early in the design process.
After extensive discussions, I asked stakeholders to vote on their favorite ideas to make sure we all agreed on the next steps.
✍️ Results
The ideas that got the most votes were:
Dividing the template into two sections: header (with the basic information) and products (with specific details).
Including price waterfalls in the template.
Creating a new section on the catalog.
Being able to add specific discounts.
7. Prototyping
After the user workflow was established and the primary ideas were sketched in collaboration with stakeholders, I moved on to the prototyping phase.
Following the ideation phase, I had a clear vision of the user experience and the ideas we wanted to prioritise. Using Figma, I began by prototyping wireframes, which were later followed by higher fidelity mock-ups.
8. User testing and handoff to developers
Once the prototypes were completed, and the team was aligned, I conducted user tests with suppliers.
To ensure a comprehensive understanding of the user test results, I used an Excel file configured to provide us with:
The success rate for each step of the prototype test (individual and global).
The overall success rate of the test for each individual.
The overall success rate of the test in general.
Testing the prototype allowed me to spot areas of improvement. After collecting the feedback, I iterated on the prototype and quickly double checked with some of our users (especially with those who had pointed out the areas of improvement during the tests).
Next step involved writing the specs on both Figma and JIRA to prepare the handoff to the developers.
10. Metrics
As a reminder, our goal was to improve the efficiency by automating the process.
After deployment, we observed two significant improvements in our target metrics:
Average completion time.
Number of tariffs created.
These changes brought positive results, addressing major issues. First, they reduced the time-consuming and repetitive work of entering pricing data on our platform. Second, this improvement led to increased responsiveness from suppliers when retailers made requests.
✍️ Results
🛑 ✋ That’s the end of the road!
To the next project?